Каждый год приходят новые технологии, которые формируют тенденции, которым должны придерживаться веб-разработчики. Долгое время были популярны статические веб-сайты, им на смену пришли мобильные, а сейчас в топе приложения с встроенными чат-ботами.
Быть в курсе всех новинок разработки достаточно сложно и под силу не многим. Но те, кто будут «держать руку на пульсе», будут знать все новинки и тренды в итоге окажутся «на коне», особенно во время кризиса и самоизоляции. Многие уже сейчас задумываются о модернизации своего веб-сайта, именно поэтому данная информация будет полезна для них. Чтобы бизнес приносил прибыль необходимо быть в курсе тенденций и новых технологий веб-разработки и создания сайтов, которые будут особенно актуальны в 2020 году.
Тренд 1: Ускорение разработки с помощью модульного дизайна
Создание сайтов с использованием модулей значительно упрощает и ускоряет процесс разработки. Модули и готовые блоки можно использовать повторно на разных страницах. Подобная работа является шагом вперед в сравнении с классической разработкой на готовом шаблоне. Разработчики сохраняют необходимый для дальнейшего использования контент в готовых блоках. Такой подход в создании веб-страниц аналогичен конструктору «Лего» – вы блог за блоком собираете необходимый результат. Каждый элемент просто соединяется с предыдущим.
Но нужно не забывать, что все модули должны создаваться по одним правилам. Иначе это может привести к ошибкам в CSS.

Благодаря тому что все части продуманы, разработчики создают продуманный и правильный с технической стороны веб-сайт. Разные блоки могут использоваться в различных страницах и сценариях. Использование модулей приводит к ускорению и удешевлению разработки. И в итоге получается продукт, не уступающий по своим характеристикам разработке «с нуля». Это определенно будет в тренде в 2020 года.
Тренд 2: Адаптивный дизайн для удобства мобильных пользователей
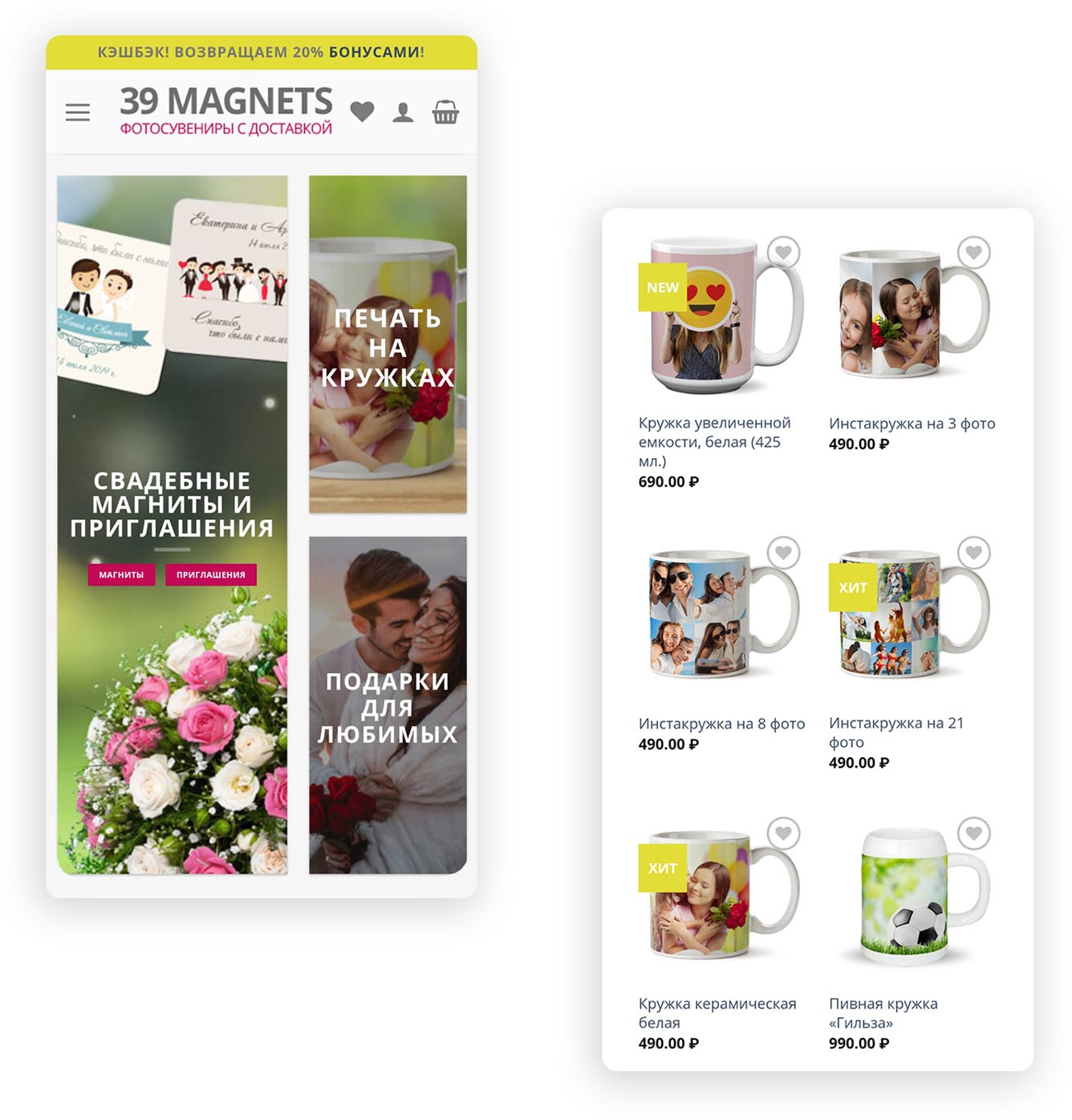
Адаптивный дизайн становится обязательным, а не рекомендуемым. В 2015 году на смартфоны приходилось лишь 35% общего трафика. В 2020 году данная цифра подходит к 60% — это колоссальный рост.

На основании этого становится понятно, почему Google в сентябре 2020 года перейдет на полностью «Mobile-first indexing». Вот рекомендации, которые дает поисковой гигант, для хорошей индексации сайтов: все содержимое, метаданные и структурированные данные (текст, изображения, видео, ссылки) должны быть одинаковы на мобильной и «декстопной» версиях сайта; все элементы не должны выходить за пределы экрана устройства; лучше использовать адаптивный дизайн, а не отдельную мобильную версию сайта.
В настоящее время Google сначала просматривает настольную версию сайта, а потом на основе этой информации оценивает мобильный сайт. После ввода нового алгоритма, все будет наоборот: алгоритм сначала будет просматривать мобильный сайт, и на основе этого оценивать его «декстопную» версию.
К этому в первую очередь стоит подготовить свои веб-сайты в этом году, чтобы не оказаться «за бортом» поисковой выдачи.
Если у вас адаптивный сайт, где контент и разметка одинаковы для мобильных устройств и компьютеров, вам ничего менять не нужно, вы в тренде.

Тренд 3: Чат-боты для быстрой поддержки клиентов
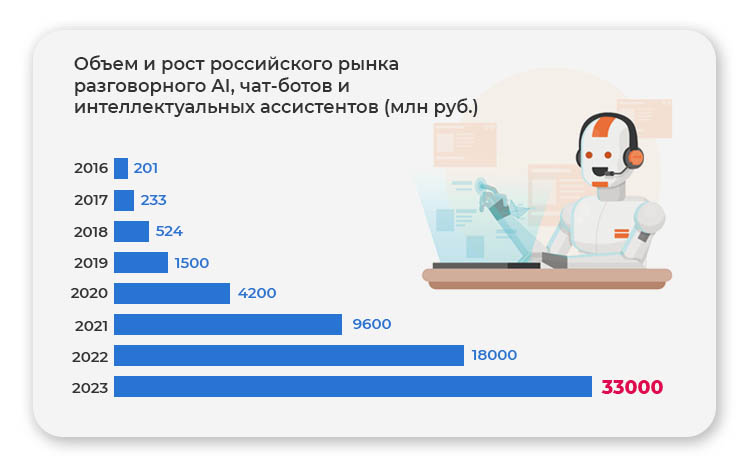
Большинство пользователей одобряют использование чат-ботов, за их быстроту реакции. Прогнозируется, что уже в 2020 году более 85% всех коммуникаций с клиентами, а также техническая поддержка будут проходить без участия человека. Чат-боты станут обязательным элементом при разработке новых приложений или сайтов.

Для бизнеса, внедрение чат-ботов, способно сэкономить неплохую долю бюджета, который ранее тратился на отдел по поддержке клиентов. В общем по миру цифра экономии может составить десятки миллиардов долларов в год.
Многие скажут, что пользователи хотят общаться с реальными менеджерами поддержки, но цифры официальной статистики говорят об обратном. Более 90% пользователей сайтов и приложений чувствуют себя комфортно при общении с чат-ботами, их устраивает тот уровень обслуживания, который им предоставляют. 48% пользователей предпочитают связываться с компанией через онлайн-чат, для которого боты идеально подходят.
Тренд 4: Быстрые мобильные страницы
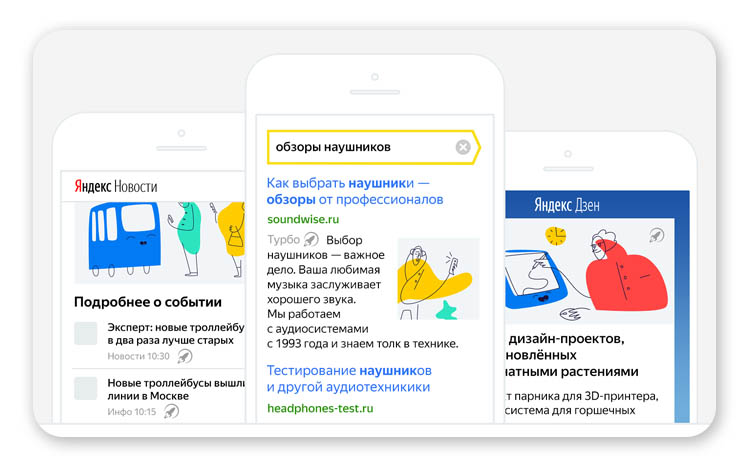
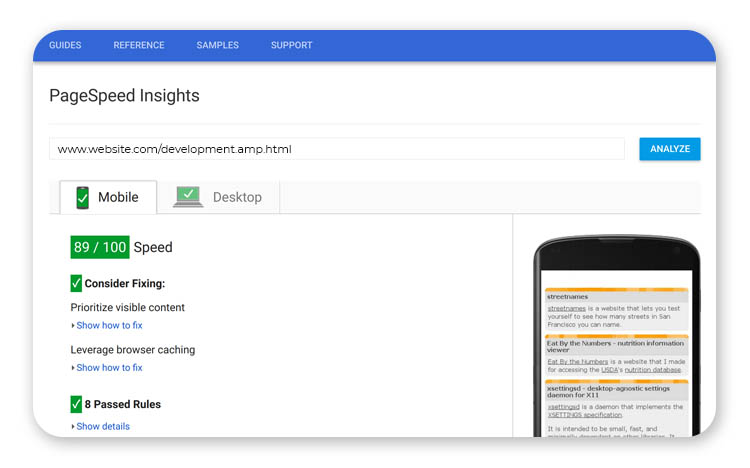
Поисковые системы с каждым годом улучшают пользовательский опыт при поиске и открытие сайтов. Так и появились «Ускоренные мобильные страницы» (AMP) от Google и Турбо-страницы от Яндекса. Благодаря данной технологии вебмастера могут создавать отдельные «легкие» страницы, которые будут загружаться в 15 раз быстрее обычных. Благодаря мгновенной загрузке уменьшается процент отказов, повышается время пребывания посетителей на сайте и в конечном итоге повышается конверсия продаж.

Когда страница сайта загружается за 0.5 секунд вместо 20, то не сложно понять предпочтение какому сайту поисковые системы отдадут предпочтение при поисковой выдаче. А благодаря тому, что данные технологии уже достаточно развились, быстрые страницы могут выглядеть практически также, как и основная версия сайта, без ущерба к функциональности.
В 2020 году продолжится рост использования быстрых страниц на сайтах. Владельцам сайтов стоит учесть это при планировании модернизации своих интернет-ресурсов. Особенно стоит внедрить данный тренд владельцам новостных ресурсов и интернет-магазинов. Для данных типов сайтов поисковые системы сейчас выделяют отдельные блоки в на странице поисковой выдачи, находясь в которых можно получать огромное количество бесплатного трафика на сайт.


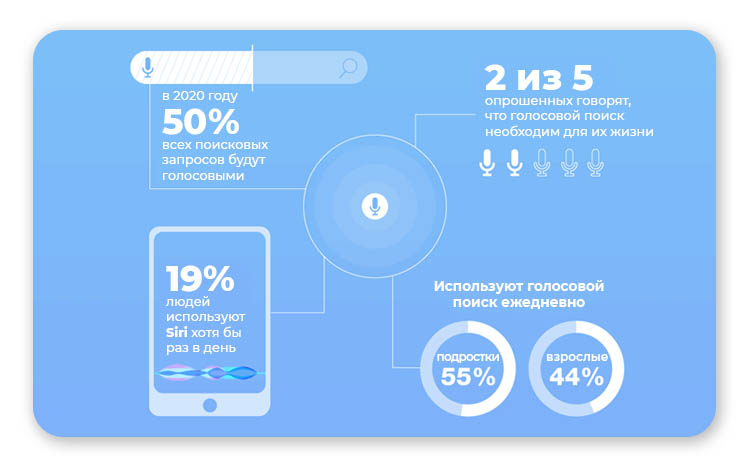
Тренд 5: Оптимизация под голосовой поиск
С 2016 года количество голосовых поисковых запросов выросло 35 раз. И в 2020 году также продолжится рост использования пользователями данной технологии в повседневной жизни. Согласно опросам, примерно 50% пользователей пользуются ежедневно голосовым помощником на своем смартфоне. Поэтому при разработке сайта или приложения сегодня нельзя упускать из вида данный тренд. Современный веб-ресурс просто обязан быть заточен под такие запросы. А чтобы у разработчиков сайтов не было проблем с внедрением, поисковики постоянно выпускают техническую документацию по оптимизации сайта под голосовой поиск.

Голосовой помощник сейчас доступен на каждом смартфоне и компьютере, также с каждым месяцем появляется все больше специализированных гаджетов, в которых такой помощник является основной функцией (например, умные колонки). Поэтому владельцам бизнеса нужно быть в тренде, и не упускать данный трафик.
Также сейчас в свободном доступе находятся API распознавания голоса для встраивания на любой сайт или приложение. Благодаря этому пользователь, который перешел на ваш веб-ресурс «по голосу» также сможет легко найти что-либо также задав голосом запрос. Это максимально упрощает пользовательский опыт, и создает еще более лояльную аудиторию к вашему сайту.
Тренд 6: Motion UI и захват внимания
Все веб-разработчики знают как сложно в современном интернете удержать внимание человека. Ведь вокруг такой богатый выбор всего, интернет просто огромен. А возможности фокусировки внимания у пользователей с каждым годом уменьшаются. Поэтому очень важно знать как захватить и удержать внимание пользователя на сайте. Именно для этого и создаётся продуманный пользовательский интерфейс.

Поэтому в трендах веб-разработки 2020 года будет присутствовать новый пользовательский интерфейс, который умеет управлять вниманием пользователя. Сегодня делается упор на двигающийся интерфейс (Motion UI), который прямо движениями будет показывать нужные элементы и фокусировать внимание пользователей. На веб-сайте таким образом можно акцентировать внимание на формах захвата или показывать пользователям нужный путь движения по веб-ресурсу. В мобильном приложении таким образом можно демонстрировать инструкцию по использованию и многие другие возможности.
Нужно не забывать про этот тренд, при веб-разработке в текущем году.

Тренд 7: Искусственный интеллект в кибербезопасности
С каждым годом безопасность в IT сфере бизнеса становится все важнее. Много денег инвестируется в веб-разработку, поэтому количество атак пропорционально увеличивается. Именно поэтому сейчас все компании в процессе веб-разработки будут учитывать защиту.

А так как разработчики все чаще встраивают искусственный интеллект в различные разработки, например в отделы поддержки клиентов (чат-боты) или для планирования и сбора статистики. Прогнозируется, что крупнейшие предприятия в 2020 году потратят на разработку искусственного интеллекта, который будет защищать и предотвращать кибер-атаки.
Почему именно искусственный интеллект должен этим заниматься? Потому, что атак становится все больше по всему миру, и человек уже не способен в таких количествах и так качественно прогнозировать, где и когда произойдет очередной взлом. А благодаря искусственному интеллекту веб-разработка станет защищена 24/7. Это еще один тренд этого года.
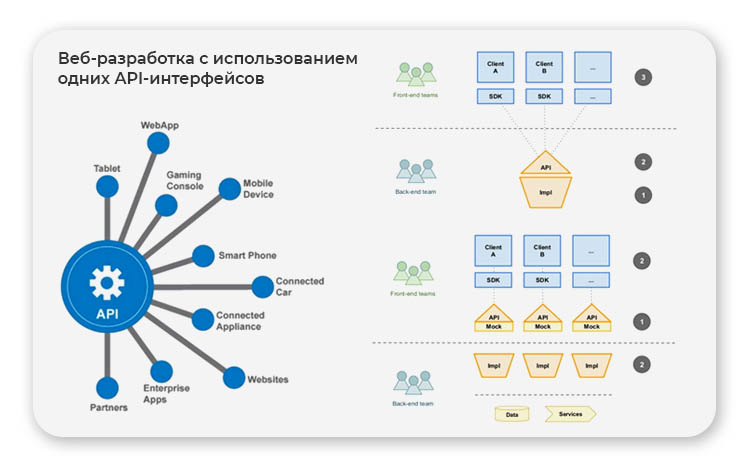
Тренд 8: Оптимизация веб-разработки
В 2020 году в трендах разработки будет не только упрощение создания дизайна, но и оптимизация внутренней разработки. Благодаря использованию единых API-интерфейсов разработчики всех уровней смогут создавать веб-продукты быстрее и проще. А новым девелоперам не придется разбираться в новой документации – для них это будет уже знакомо. Благодаря этому разработка сайтов, интеграция их с мобильным приложением, crm-системой и другими продуктами будет проходить намного быстрее чем раньше. Это будет трендом этого года и последующих.

Итог
Если вы относите себя к малому или среднему бизнесу, и планируете в 2020 году обновить свой сайт или заказать разработку нового, то стоит обратить на представленные в этой статье тенденции и тренды. Благодаря их использованию вы сможете сделать веб-ресурс быстрее, современней и безопасней для пользователей.
Вот те тенденции создания сайтов, которые нужно учитывать в этом году:
- Адаптивный дизайн для удобства «мобильных» пользователей
- Турбо-страницы для мгновенной загрузки
- Удобство поиска голосом
- Поддержка клиентов чат-ботами
- Анимированные элементы дизайна для удержания внимания
- Модульная разработка дизайна сайта
- Оптимизация внутренней веб-разработки
- Искусственный интеллект в кибербезопасности
При использовании в разработке сайта хотя бы части из представленных рекомендаций, у вас получится отличный современный сайт, который будет удобен для посетителей и приносить вам прибыль.