Сегодня, уже наверно каждый знает или хотя бы слышал, что веб-сайт необходим каждому бизнесу. Без данного инструмента маркетинга невозможно быть конкурентоспособным на рынке. Но, не многие знают где заказать разработку сайта, что нужно учитывать при обращении к специалистам, как определить реальную стоимость будущего интернет-ресурса. А можем и вовсе стоит создать сайт самостоятельно при помощи конструктора. В данной статье постараемся ответить на все эти вопросы.
Нужен ли сайт в 2020 году?
В текущей тяжелой ситуации кризиса, сайт может стать спасительным кругом для любого бизнеса. На сайте можно реализовывать товары, принимать заявки на доставку еды, можно сделать удобный прием заявок, организовать структурированный каталог с демонстрацией продукции или сделать интернет-магазин который будет продавать круглые сутки.
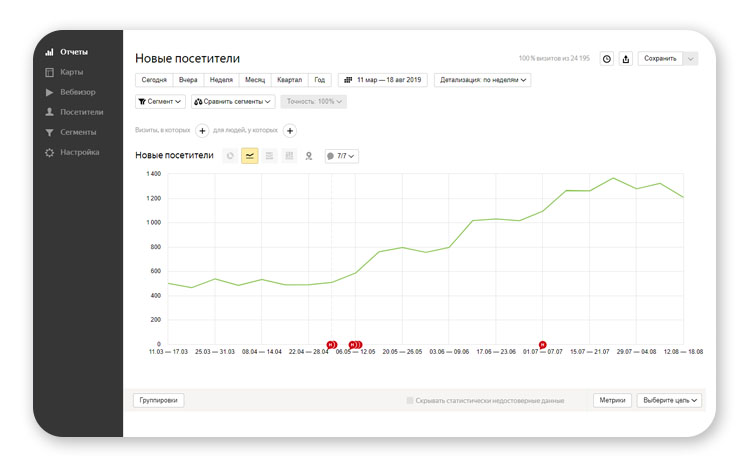
И, конечно, сайт можно продвинуть по SEO, после чего он станет постоянным генератором потенциальных клиентов. А если заказать разработку сайта у профессиональной студии, в которой правильно настроят все тексты, заголовки и общую структуру сайта — то сайт максимально быстро войдет в ТОП поисковых систем, даже без дополнительных вложений.
Стоит ли создавать сайт самостоятельно?
С развитием интернета и технологий появилось огромное множество различных онлайн-конструкторов сайтов. Такие редакторы есть у банков, телефонных провайдеров и других компаний связанных с IT-технологиями. Как показывает практика, такие онлайн-редакторы имеют достаточно скудный функционал, использовать их не рекомендуем, потеряете только время и силы.
На данный момент существуют несколько неплохих редакторов, которые развиваются и регулярно добавляют новые функции. Вот некоторые из них:
- Tilda
- WIX
- NetHouse
- Ucoz

Но есть, конечно, минусы создания сайта в редакторе, вот некоторые из них:
- Вам самостоятельно придется разбираться во всех тонкостях разработки и дизайна. У профессионалов на это уходят десятилетия работы и профессионального обучения.
- Сайт не будет фактически вам принадлежать, он будет привязан к конкретному конструктору и его серверу.
- Ограниченный функционал, который многим нишам не подойдет.
- Регулярные платежи, которые выше, чем обслуживание обычного сайта.
- Условия размещения и оплаты могут измениться в любой момент.
- Вам никто не подскажет как делать правильно, вы «сами по себе».
В итоге, годовые расходы за сайт на конструкторе превысят стоимость заказа профессионального решения в веб-студии. И дальше расходы будут только расти. Поэтому стоит обратиться к профессионалам, которые сделали уже не одну сотню сайтов, и знают все тонкости разработки и оптимизации. А свое время лучше направить на масштабирование вашего бизнеса.
Для начала определите назначение сайта
Если вы определите цель будущего веб-ресурса, то сразу пройдете половину пути заказа сайта. Ведь понимание цели помогает, вам и разработчику прийти к единому мнению по внешнему виду и функционалу сайта. Исходя из цели назначения сайта разработчики смогут предложить максимально эффективные решения для решения данной задачи.
Поэтому заказчику в первую очередь рекомендуется хорошо обдумать и записать все цели, которые должен выполнять сайт. Можно записать все, и разделить их на основные и второстепенные, это позволит сократить время разработки ресурса и уменьшить бюджет. Для коммерческих сайтов итоговая цель может быть одна – зарабатывать больше денег. Для некоммерческих может быть: увеличение посетителей сайта, увеличение узнаваемости блога и т.д.
Вот список некоторых задач, которые может решать сайт:
- Привлекать новых клиентов из интернета;
- Продавать продукты и услуги онлайн (тренд середины 2020 года);
- Принимать оплату онлайн;
- Увеличивать узнаваемость бренда;
- Обеспечение лучшего сервиса для существующих клиентов;
- Расширение географии влияния компании (выход на новые рынки);
- Информирование клиентов актуальной информацией;
- Предоставление полного каталога продуктов и услуг.
Список может расширяться в зависимости от тематики будущего проекта. Определение цели поможет заказчику точно рассказать о задаче создаваемого сайта.

Какой нужен функционал будущего сайта
Следующий шаг при заказе сайта — это определение нужной функциональности сайта. Заказчик, должен исходя из поставленных ранее целей, назначить некоторую нужную функциональность, которую он видел на других сайтах, или придумал самостоятельно. Обращаясь в профессиональную студию, не нужно продумывать каждый пункт меню и каждую страницу – менеджер проектами уже знает как лучше сделать.
Со всеми этими данные уже стоит приходить в веб-студию (или к фрилансеру) и обсуждать возможность их реализации. Специалисты со своей стороны посоветуют, что стоит реализовать, а от чего стоит отказаться заменив их на более эффективные элементы. Благодаря слаженной совместной работе заказчика и разработчиков получается интернет-ресурс, который устраивает всех.
Какой примерно функционал стоит описать и обсудить с разработчиками сайта:
- Список страниц, которые должны быть на сайте (главная, о компании, продукция, доставка и оплата, контакты и т.д.);
- Определиться нужен ли на сайте блог или раздел новостей;
- Стоит ли указать ссылки на социальные сети, или настроить более тесную интеграцию с ними;
- Нужен ли полноценный каталог продукции или функционал интернет-магазина;
- Нужна ли настройка онлайн-оплаты;
- Какие нужны формы обратной связи и их количество;
- Придумать специальное предложение для захвата клиентов.
Стоит реализовывать именно те разделы, которые будут действительно использоваться. Например, не стоит создавать Блог и никогда не писать туда новые статьи. Или размещать ссылки на социальные сети, которые заброшены и не используются уже много лет.

Теперь нужно определиться с дизайном сайта
Самый правильный способ – использовать цвета и стиль уже имеющегося логотипа или фирменного стиля компании. Тут, как и в предыдущем пункте стоит довериться разработчикам веб-студии – они подскажут все современные тренды веб-дизайна, покажут, как правильно сделать для выполнения поставленной цели сайта. Что касается фрилансеров или начинающих веб-дизайнеров, то они могут не обладать достаточной подготовкой и опытом, поэтому разработка дизайна может затянуться надолго, потратив много времени и денег заказчика.
Заказчику стоит понимать, что если сайт нравится ему, жене или сыну, то это не значит, что он понравится всем посетителям и клиентам. Поэтому не стоит делать сайт «для себя», стоит делать «как нужно». В первую очередь должна выполняться цель сайта, должен достигаться результат. Поэтому стоит прислушаться к веб-дизайнерам или как минимум прийти к взаимному соглашению по данному вопросу.

Заказчик может продумать расположение и наличие некоторых элементов на сайте, это облегчит понимание задачи разработчикам, например:
- Какие цвета должны использоваться;
- Какое впечатление должен создавать сайт на посетителя;
- Какие элементы дизайна нужно использовать;
- Какой шрифт использовать;
- Нужен ли «слайдер» на главной странице;
- Как должны располагаться основные элементы;
- Нужна ли боковая колонка;
- И так далее.
Главное, что нужно уточнить у разработчика, это наличие адаптивного дизайна (резинового) на будущем сайте. Это дизайн, который автоматически подстраивается под экран компьютеров, смартфонов и планшетов. В 2020 году делать сайт без адаптивного дизайна – пустая трата денег, так как все основные поисковые системы перешли на «Mobile-first indexing». То есть отдают предпочтение сайтам с резиновым дизайном для мобильных устройств. Если разработчики будут уверять в обратном – бегите от таких «специалистов».

На какой CMS стоит заказывать сайт
Следующий пункт чисто технический, поэтому многим заказчикам и не стоит сильно разбираться в этом, а нужно довериться профессионалам в веб-студии, в которой заказывается сайт. Заказчику достаточно лишь посмотреть портфолио студии-разработчика, найти там рабочие проекты в своей или близкой нише и проверить наличие этих проектов в поисковиках. Те, кто хочет более детально изучить данный вопрос, то могут читать дальше.
Сайты могут создаваться на основе «Системы управления сайтом» (CMS) или на чистом HTML (статичные страницы). У каждого подхода есть как свои плюсы, так и минусы. Ответим сразу что у сайтов на CMS плюсов намного больше, особенно в текущем 2020 году.
Преимущества сайта на CMS:
- Возможность самостоятельно добавлять и изменять контент сайта;
- Доступно к редактированию большинство графических элементов сайта;
- Возможность создания интерактивных сайтов;
- Бесконечные возможности для дальнейшей модернизации;
- Возможность быстрой смены дизайн благодаря готовым шаблонам.
Преимущества сайта на HTML:
- Быстрота и дешевизна разработки;
- Нетребовательность к ресурсам сервера, подойдет даже самый дешевый вариант.
В итоге получаем то, что сайты на HTML годятся для совсем простых проектов, без дополнительного функционала. Они не имеют возможности самостоятельного редактирования, за каждой правкой нужно будет обращаться к специалисту. В большинстве своем не имеют нормального адаптивного дизайна, правильных настроек SEO и других важных модулей.
Сайты на «движке» (CMS) сегодня могут создаваться с любым функционалом и дизайном. Именно такие сайты мы рекомендуем всем своим клиентам.

Какую CMS выбрать
Выбор стоит остановить на популярной системе, на которой работает множество сайтов в по всему миру. Благодаря этому не придется искать разработчиков для создания и редактирования сайта – любой веб-программист будет уже знаком с такой CMS. Также у популярных систем уже известны все достоинства и недостатки – поэтому можно точно подобрать «движок» идеально подходящий под ваш проект.
В основном разработчики работают с несколькими CMS, каждую из которых рекомендуют под определенный проект и бюджет. Вот некоторые из них:
- WordPress – самый популярный в мире движок сайтов. На нем работают более 60% всех сайтов в мире. Он гибкий, простой в разработке, безопасный и главное абсолютно бесплатный. С его помощью можно создать как простой блог или сайт-визитку, так и полноценный интернет-магазин или корпоративный сайт.
- Joomla! – вторая CMS по популярности в мире. Она более сложна в освоении конечному пользователю, но имеет некоторые свои преимущества, которые могут сыграть в пользу выбора именно этой системы управления сайтом.
- OpenCart – самый популярный движок для интернет-магазинов. Главный плюс его – это бесплатность, быстрота и нетребовательность к ресурсам сервера. В стандартной редакции он уже имеет в себе практически полный функционал для успешной работы магазина.
- 1С-Битрикс – движок от российской компании. Мы рекомендуем его использовать в больших и сложных проектах, например интернет-магазинах. Главное преимущество этой CMS – надежность, быстрота и простая интеграция с сервисами 1C – СКЛАД.

Есть разработчики, которые работают на других движках, например, UMI, NetCat, Magento, PrestaShop и других. Но из-за их низкой распространенности вам в будущем будет сложно найти специалиста для редактирования или дальнейшей модернизации сайта. В будущем, вам скорее всего просто предложат полностью переделать сайт на более известном и простом для разработки движке.
Идеального движка не существует — есть специалисты которые умеют работать с определенной CMS. Ищите специалиста, смотрите на его работы и задавайте вопросы, он совершенно точно даст рекомендации как стоит разрабатывать сайт. И в конце уточним, коммерческому проекту не обязательно работать на платной и дорогой версии движка – хороший разработчик сделает прекрасный сайт под все задачи как на бесплатной CMS, так и на платной.
Какой дополнительный функционал стоит добавить
В первую очередь новый сайт должен выполнять основную функцию, определенную еще в начале статьи. Также он должен быть понятен для пользователей, хорошо индексироваться поисковыми системами и удобен в редактировании для владельца сайта. Какой функционал стоит добавить или спросить о его наличии на будущем сайте у разработчика?
Какими обязательными функциями должен обладать сайт в 2020 году:
- CMS для управления контентом сайта;
- Адаптивный дизайн для смартфонов;
- SSL-сертификат безопасности;
- Достаточная скорость загрузки сайта;
- SEO-оптимизация под поисковые запросы;
- Настроенная карта сайта, файл robots.txt, favicon;
- Модуль кэширования для быстрой загрузки;
- Понятное меню, форма поиска;
- Обратная связь, заказ звонка, онлайн-консультант;
- Счетчик статистики Яндекс и Google.
Какие дополнительные функции могут быть:
- Интеграция с социальными сетями;
- Комментарии и оценки от пользователей;
- Мультиязычность, если работаете на несколько стран;
- Раздел для публикации новостей, блог;
- Калькулятор расчета, квизы;
- Турбо и AMP-страницы;
- Оплата онлайн через платежные системы.

Как найти хорошего разработчика сайта
Если немного поискать в поисковиках, то можно найти довольно много сайтов студий, частных мастеров и фрилансеров в вашем городе. Но заказчик в большинстве случаев не разбирается в тонкостях разработки и обращаю внимание на классические маркетинговые триггеры – цену, акции и работу менеджеров. Если все это устроит, то у данного разработчика и будет заказан сайт. Но будет ли данный сайт эффективен, будет ли он приводить клиентов и приносить прибыть – не известно.
Чтобы выбрать подрядчика по созданию сайта рекомендуем в первую очередь ознакомиться с портфолио и найти реальные и работающие проекты. Далее не полениться и проверить через Google и Яндекс наличие данных сайтов на страницах поисковой выдачи по профильным запросам. А если у разработчика есть рабочие проекты именно в вашей тематике, то это добавляет еще хороший плюс в его сторону, так как он уже знает различные мелочи продвижения этого бизнеса в интернете.
Преимущества заказа сайта в веб-студии:
- Студии предлагают комплексные услуги – дизайн, разработку, продвижение, рекламу и т.д. Заказчику не придется искать отдельного мастера для каждой работы.
- Студии работают официально, по договору, с оплатой на счет фирмы. Благодаря этому заказчик защищен законами страны.
- Заказчик на этапах разработки будет общаться с менеджером или руководителем проекта — все переговоры будут вестись на общем понятном языке. Не нужно будет изучать специальную терминологию для правильного «подхода» к программисту.
- Веб-студии являются партнерами многих CMS, регистраторов, хостеров и т.д. Соответственно заказчик получит определенные подарки и скидки на данные услуги.
- У студии есть офис, в который можно прийти и задать интересующие вопросы и поинтересоваться этапами разработки проекта.
- Работа будет выполнена точно в срок, написанный в договоре, цена не изменится в процессе разработки.
Преимущества работы с фрилансерами:
- Экономия средств на разработке сайта, так как у фрилансеров нет обязательных платежей, штата сотрудников, бухгалтера и т.д. Вы работаете напрямую с человеком.
- Работа ведется и оплачивается неофициально. Актуально для тех, кто заказывает ресурс с не очень чистыми намерениями.
- Все переговоры ведутся напрямую, можно напрямую узнавать о ходе разработки. Но скорее всего придется изучить терминологию и вникнуть в процесс разработки сайтов.
- Можно получить результат быстро, на праздниках и выходных, так как фрилансер не привязан к рабочему времени.
Но нужно понимать, что, работая напрямую с фрилансером ваши финансы ничем не защищены — человек может просто взять оплату и пропасть, не отвечать на звонки и письма. Очень часто у заказчиков не получается найти общий язык с частным разработчиком – он не понимает, что вы хотите, так как у него нет опыта общения с клиентами. И, конечно, можно нарваться на начинающего специалиста, который за ваши деньги создаст совсем посредственный ресурс, который не будет виден в поисковых системах, будет отпугивать посетителей и иметь нулевую конверсию.
Когда разработчик будет найден, то не стоит полагаться лишь на ваши пожелания и «хотелки» при заказе сайта, а выслушать все предложенные рекомендации и максимально согласиться с ними. Ведь вы обращаетесь к специалистам в данной области, которые знают как правильно делать сайт сегодня, как должны располагаться элементы для максимально комфортного юзабилити. Заказчик лишь сто своей стороны может уточнить некоторые моменты по своей специализации: рассказать какой товар нужно продать в первую очередь, на какой не стоит делать акцент, и чем они отличаются.

Понять, как нужно рекламировать и продвигать сайт
Создать сайт недостаточно – чтобы он приводил клиентов нужно его «раскрутить». Этим можно заниматься самостоятельно, тратя огромное количество времени и сил. А можно делегировать профессионалам. Если сайт заказан в веб-студии, то именно туда и стоит обратиться за продвижением.
Существует несколько методов привлечения посетителей на сайт:
- SEO-продвижение в поисковых системах. Процесс долгий (от 6 мес.) но в итоге именно данный метод приводит самых дешевых и заинтересованных посетителей.
- Контекстная реклама. Начинает приводить клиентов уже через несколько часов после запуска. Единственный минус – клиенты перестанут переходить на сайт, когда деньги на рекламном счете закончатся.
- Таргетированная реклама в соцсетях (таргет). Реклама показывается людям по выбранным критериям – полу, возрасту, местоположению, интересам. Но нужно понимать, что не все ниши можно продвигать таким методом.
Лучше всего заказывать продвижение и разработку сайта в одной студии – сайт сразу будет готов и понятен специалистам, они будут знать, что сделано в проекте и запустят продвижение сразу после окончания работ по созданию. Также, очень часто к сайту, студии предлагают в подарок различные пакеты продвижения, на этом можно немного сэкономить.

Сколько стоит нужный сайт?
Цена сайта зависит от множества факторов, из-за которых стоимость может варьироваться в десятки раз. Многие видели рекламные объявления контекстной рекламы с предложением сайтов за 990 рублей, за 20 тысяч рублей и за 300 тысяч рублей. И понять сколько же нужно заплатить за сайт очень сложно.
Обращаться по объявлениям по низу рынка не стоит, скорее всего там начинающий фрилансер, который только будет постигать тонкости разработки сайтов, тратя ваши деньги и время.
Рекомендуем выбирать золотую середину стоимости сайта по вашему региону и нише. Просмотрите все предложения студий и фрилансеров, откиньте тех, кто не имеет нормального портфолио и выведите среднюю сумму. Это и будет хорошая цена за хороший сайт. Также не лишним будет напрямую связаться и уточнить цену согласно требованиям к сайту, так как написанная в интернете цена очень часто не совпадает с итоговой.
Виды сайтов
И вот мы подходим к самому главному: видам сайтов которые на данный момент можно заказать. Какой-то сайт подойдет для стартапа, другой для малого бизнеса, третий для больших компаний, присутствие которых в интернете обязательно. Экономить на сайте не нужно, заказывать стоит качественные рекомендуемые решения. Тогда в будущем у вас не будет проблем и вопросов по работе проекта.
Если вы желаете сделать по-настоящему перспективный интернет-сайт, подходящий для последующей монетизации, необходимо найти веб-студию, где работают опытные специалисты. Чтобы узнать о качестве работы той или иной компании, необходимо посмотреть портфолио, оно должно присутствовать на сайте. Если в портфолио будут сайты, которые вам нравятся и которые достигли определенных успехов в плане посещаемости, то можно обращаться в эту веб-студию.
Промо-сайт
Самый простой сайт, который обычно состоит из одно не большой странички. Такие мини-сайты используются обычно для рекламы в интернете каких-либо мероприятий (концерты, конференции, семинары и т.д.). Такой сайт обычно становится не нужен после мероприятия, и его просто удаляют. Иногда доменное имя используют для размещения других промо-сайтов будущих мероприятий. Для бизнеса такие простые сайты не подойдут — на них располагается слишком мало информации для будущего клиента.

Сайт-визитка
«Сайт-визитка» — данная аббревиатура появилась в середине 2000 годов, когда разработка сайтов была сложная и дорогая. Тогда самые простые сайты и начали называть «визитками». На таких сайтах обычно располагалась 1-2 фотографии и страница текста. Сейчас так называют доступные по цене сайты, но граница между качественной «визиткой» и сайтом компании практически стерта. Это сайт для фирмы или бизнеса, на котором располагается вся необходимая информация и контакты.

Сайт компании
Сайт компании — классический сайт, состоящий из статичных страниц. Прекрасно подойдет для стартапов, малого и среднего бизнеса, как недорогой демонстрационный сайт. Таким сайтом можно пользоваться на постоянной основе практически любому виду бизнеса. Один из самых универсальных веб-сайтов на данный момент, он подходит как под seo-продвижение, так и под контекстную рекламу и «таргет».
Если вы не уверены в выборе, то рекомендуем остановиться именно на этом варианте.

Landing page (Лендинг пейдж)
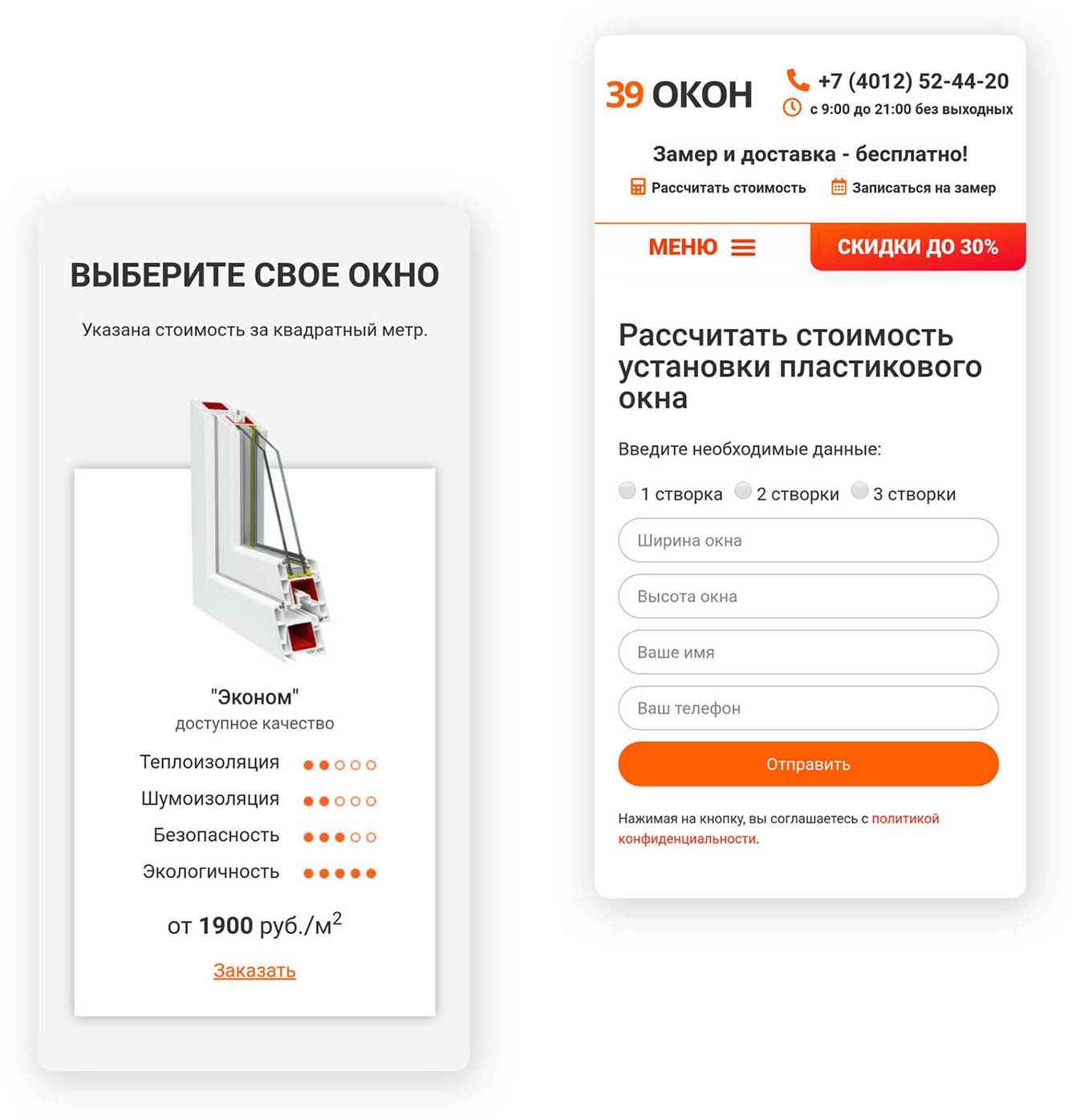
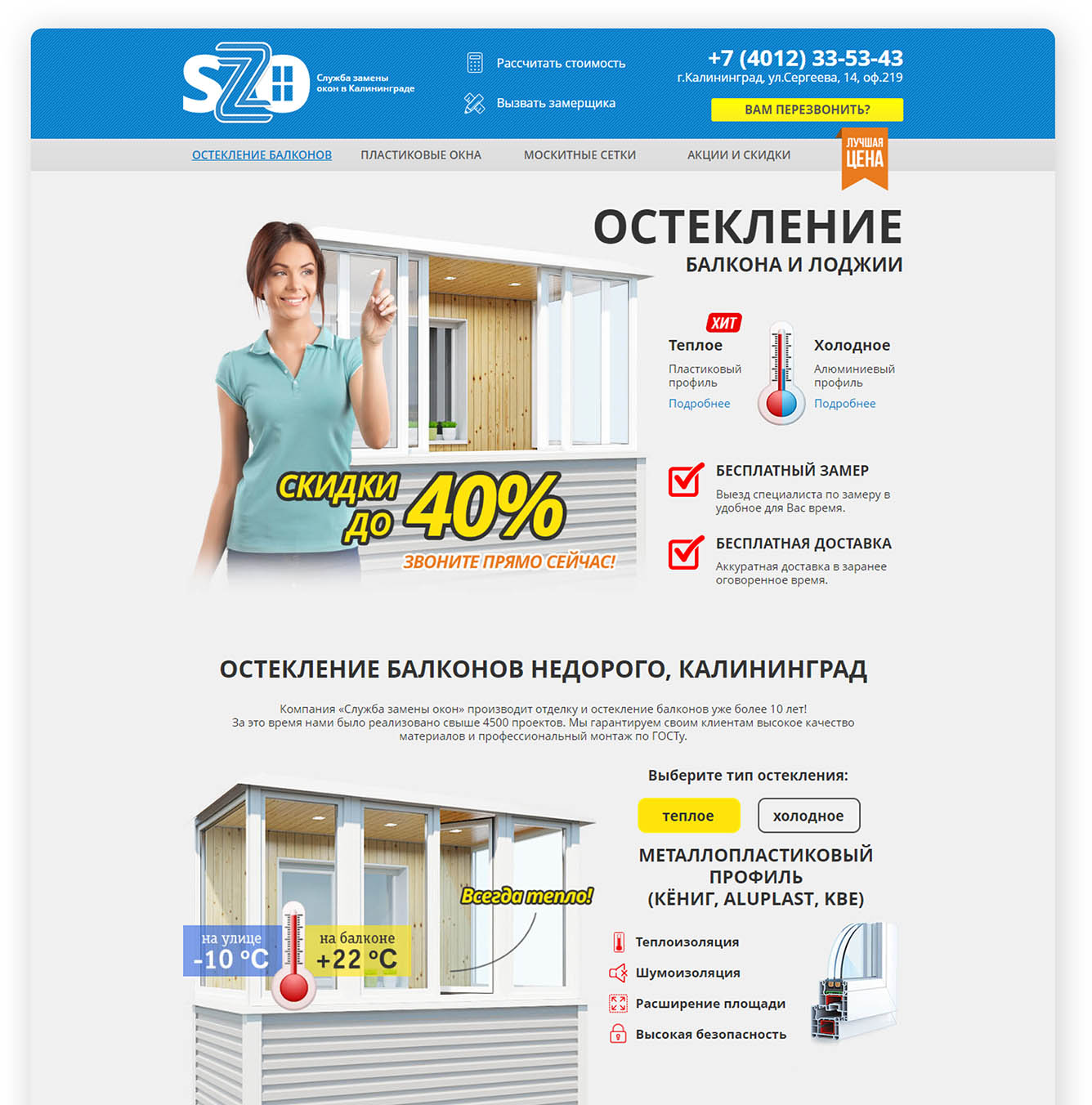
Landing page — это одностраничный сайт, всё содержимое которого наталкивает посетителя совершить определенное действие — оставить заявку. Прекрасно подходит для продажи определенного товара или услуги. В совокупности с контекстной рекламой можно организовать постоянный поток заявок от клиентов. Лендинги показывают самые высокие продажи, среди других видов сайтов. Хоть многие и говорят, что одностраничные сайты уже не работают — они по-прежнему показывают хорошие результаты.
Заказывайте Landing page если у вас небольшой выбор товаров или услуг.

Сайт-каталог
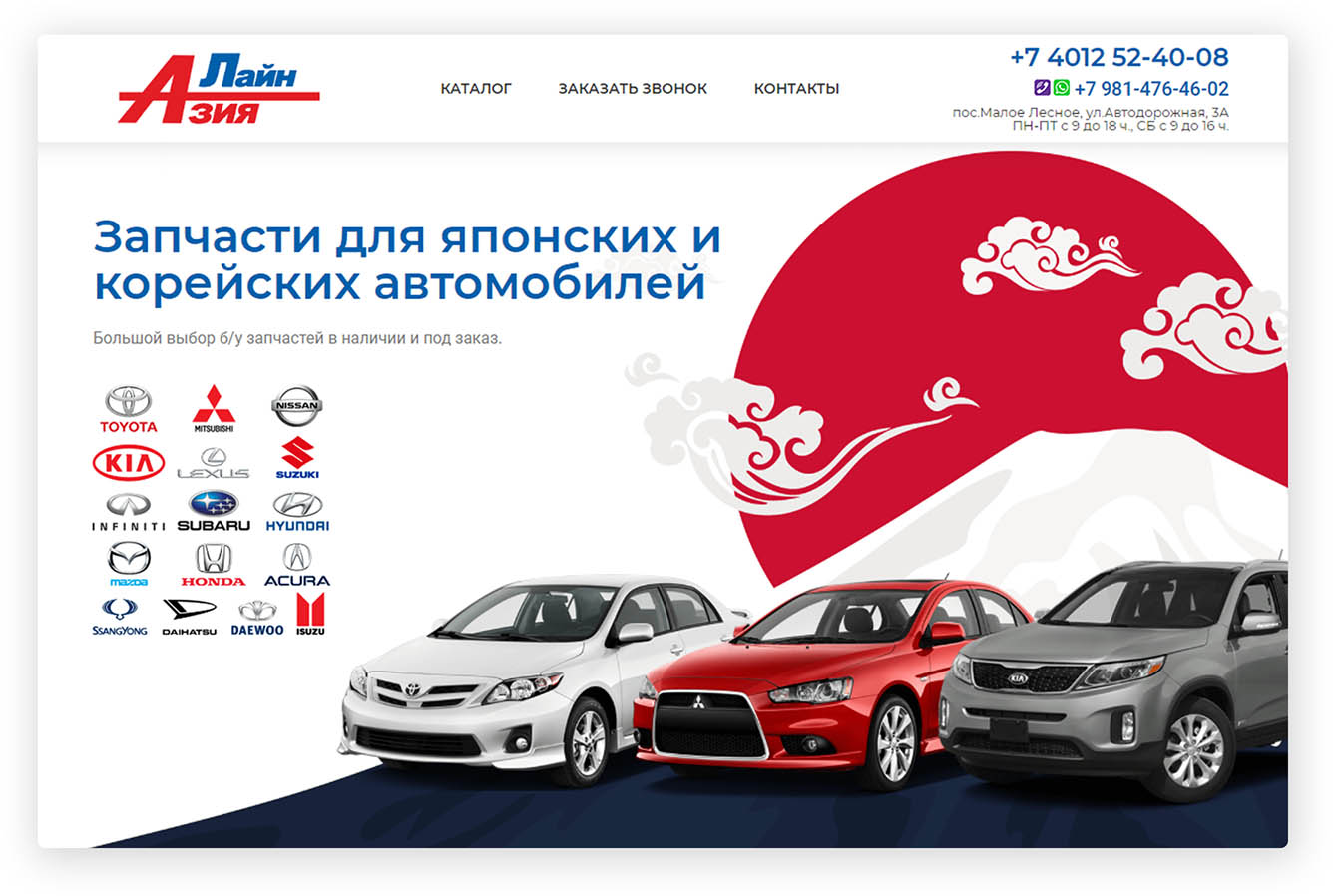
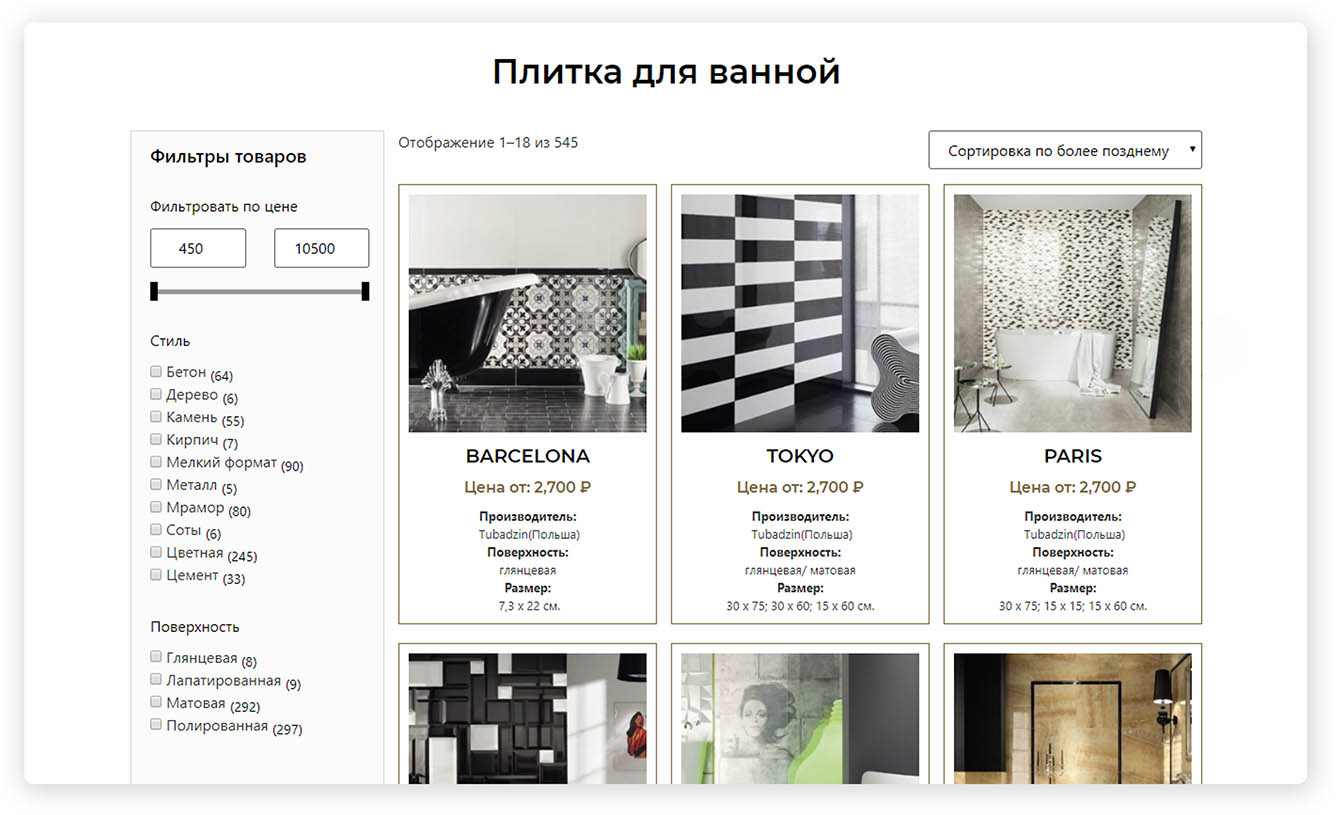
Сайт-каталог – сайт на котором располагается большой каталог продукции компании, но без возможности оформить заказ онлайн. Товары на таком веб-ресурсе разбиты по категориям, имеют подробное описание и фотографии. Такой сайт подойдет для компаний, занимающихся оптовой и розничной торговлей. Предназначается для ознакомления потенциальных клиентов с ассортиментом товаров из каталога.

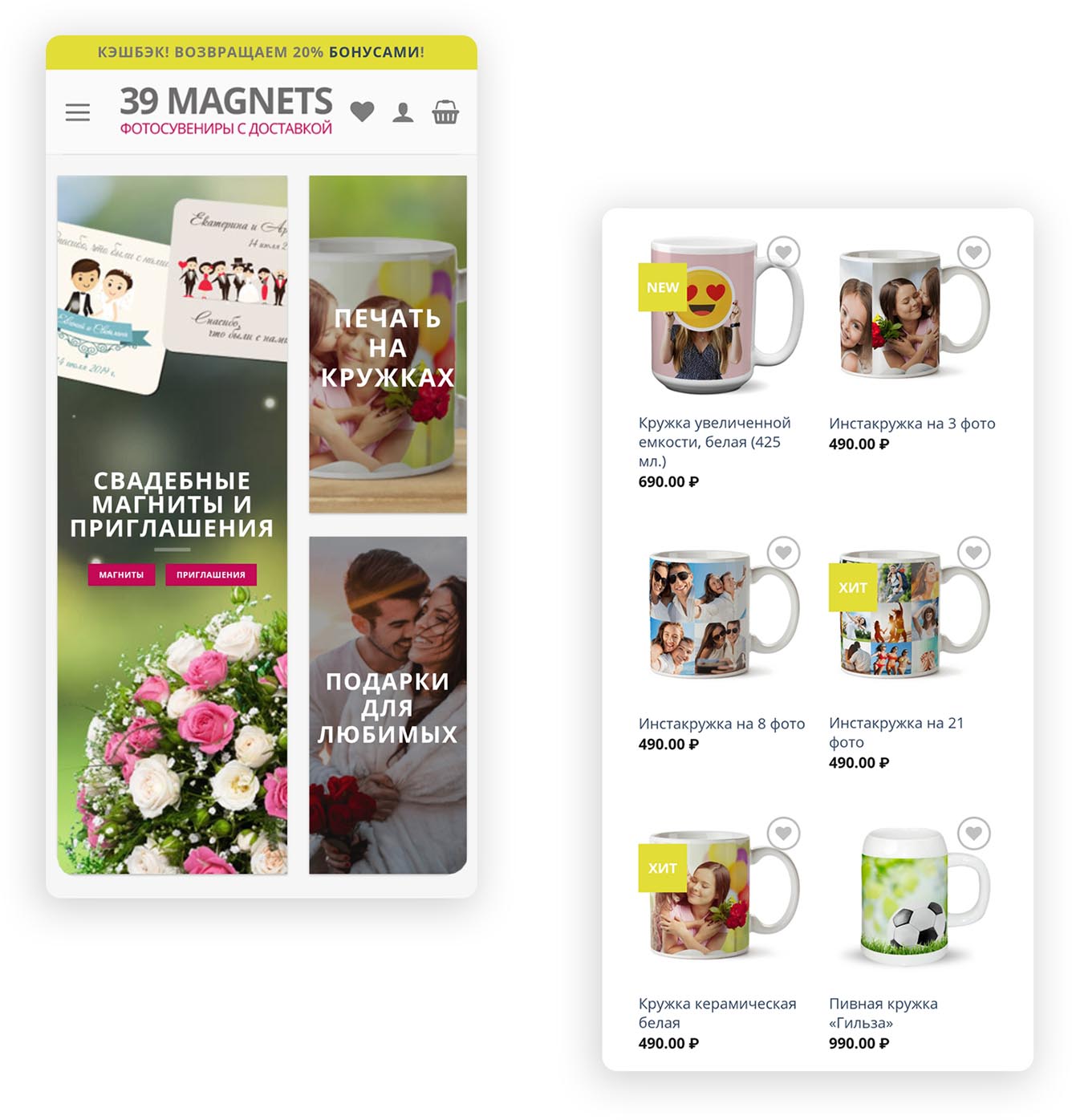
Интернет-магазин
Интернет-магазин — современное решение для организации Интернет-торговли. Каталог товаров разбит на логичные категории и подкатегории. Товары имеют подробное описание, фотографии и возможность оставлять отзывы клиентами. Настраивается выбор метода доставки и устанавливается платежная система для приема платежей. К выбору такого варианта стоит относиться с полной ответственностью, так как большой магазин требует больших вложений сил и времени от своего владельца.

Корпоративный сайт
Корпоративный сайт — это полноценное представительство компании в интернете и эффективный инструмент для привлечения и удержания новых клиентов. По необходимости такой сайт может включать отдельные элементы от всех предыдущих вариантов, например, каталог продукции или отдельные посадочные страницы для определённых товаров. Также на таких сайтах настраивается система коммуникации сотрудников внутри компании. Но в последнее время от этого отказываются в пользу внедрения CRM-систем – они более эффективны, просты в освоении и просты во внедрении.
Интернет-портал
Интернет-портал – это большой интерактивный сайт, который объединяет в себе большое количество функций и возможностей для пользователей. Почта, поиск информации, новости, афиша, библиотека, статьи, фото и видео галереи, погода и не только это – всё есть на одном сервисе. Стоит понимать, что заказывать такой сайт стоит только обладая достаточными финансовыми возможностями и квалифицированной командой, для дальнейшего обслуживания такого интернет-ресурса.
Форум
Раньше очень были популярны форумы, на них люди собирались по интересам, общались и обменивались интересной информацией. Сейчас такие ресурсы заменили социальные сети – в них намного проще создавать и просматривать контент, находить необходимых людей для общения и делиться собственными впечатлениями. Многие популярные интернет-форумы сейчас практически вымерли, посещаемость снизилась в десятки раз.
Какой сайт лучше продает
Landing page лучше продает, он и был придуман именно для этих целей: в нем все заточено под продажу товара или услуги, продуман каждый блок, каждая фраза и продумано каждое изображение. Взгляд покупателя всегда будет смотреть туда, куда было задумано, а там обычно располагается форма для заказа.
Лендинг — идеальный вариант для продажи и продвижения одного или нескольких товаров и услуг: курсы английского, установка пластиковых окон, маникюр на дому или выгуливание собак. Если у вас крупный магазин — создавайте сайт интернет-магазин, а для конкретных товаров, услуг, акций делайте отдельные лендинги. Если вы новичок или продаете товары узкого ассортимента — смело выбирайте лендинг, а потом при удачном стечении обстоятельств заказывайте полноценный сайт.
Что в итоге
Сайты есть разные, у каждого есть свои преимущества и недостатки. Универсальное решение найти сложно, так как сайт нужно подбирать под конкретную задачу, которую он должен решать. Например, быть большой витриной продукции компании, продавать онлайн товары, приводить потенциальных клиентов или просто быть представительством фирмы на просторах интернета. Поэтому перед заказом стоит ответить на этот вопрос: какую цель будущий сайт должен решать.
Надеемся, что данный материал поможет избежать ошибок при заказе сайта. Если остались вопросы, по разработке – обращайтесь в нашу студию, бесплатно проконсультируем и подскажем решения, подходящие под ваш проект.